React Native Component for AutoComplete TextField
We'll never stop enjoying the amount of Components and Native Library wrappers that are coming from React Native's community members, and we'll never stop thanking them.
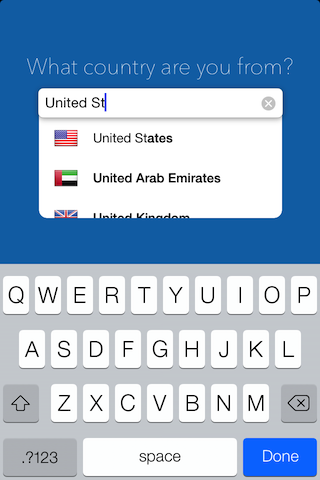
Here is Nicolas Ulrich's take on MLPAutoCompleteTextField: an autocomplete textfield.
RCTAutoComplete on GitHub
MLPAutoCompleteTextField
MLPAutoCompleteTextField is a subclass of UITextField that behaves like a typical UITextField with one notable exception: it manages a drop down table of autocomplete suggestions that update as the user types. Its behavior may remind you of Google's autocomplete search feature. As of version 1.3 there is also support for showing the autocomplete table as an accessory view of the keyboard.
var RCTAutoComplete = React.createClass({
getInitialState: function () {
return { data: [] };
},
onTyping: function (text) {
var countries = Countries.filter(function (country) {
return country.name.toLowerCase().startsWith(text.toLowerCase());
}).map(function (country) {
return country.name;
});
this.setState({
data: countries,
});
},
onSelect: function (event) {
AlertIOS.alert("You choosed", event);
},
render: function () {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Search for a country</Text>
<AutoComplete
onTyping={this.onTyping}
onSelect={this.onSelect}
suggestions={this.state.data}
/>
</View>
);
},
});