One React Native (Form) Component to rule them all
If you haven't met Farid Safi's work yet, suffice to say he's building a whole set of well thought out Components for you to use in React Native apps.
There would be almost no need to talk about its built-in Widgets and its extendible API, but we just did. Check it out:
react-native-gifted-form on GitHub
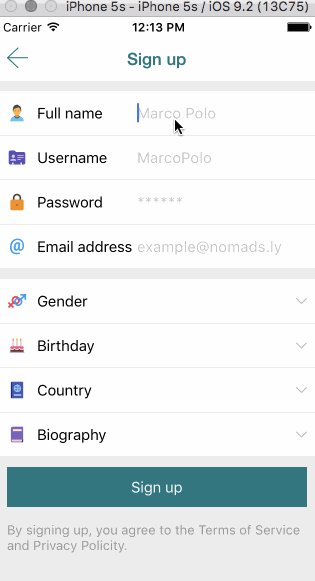
Form component for React-Native
Available widgets
- TextInputWidget - A text input
- TextAreaWidget - A text area
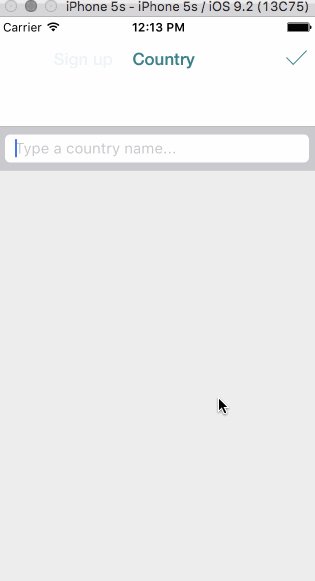
- GooglePlacesWidget - A Google Places picker based on react-native-google-places-autocomplete
- ModalWidget - A route opener for nested forms
- GroupWidget - A widgets container with a title
- HiddenWidget - A non-displayed widget. The value will be passed to SubmitWidget
- LoadingWidget - A loader
- RowWidget - A touchable row with title/image
- SelectCountryWidget - A country picker. Flags made by www.IconDrawer.com
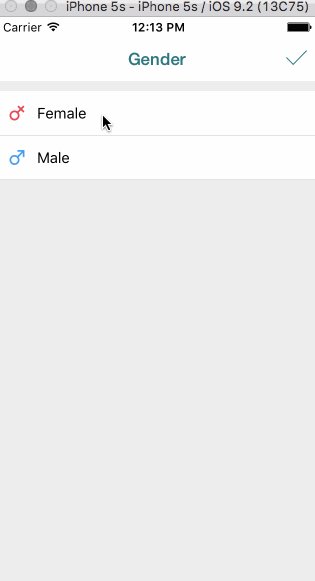
- SelectWidget - A select menu
- SeparatorWidget - A 10px widgets separator
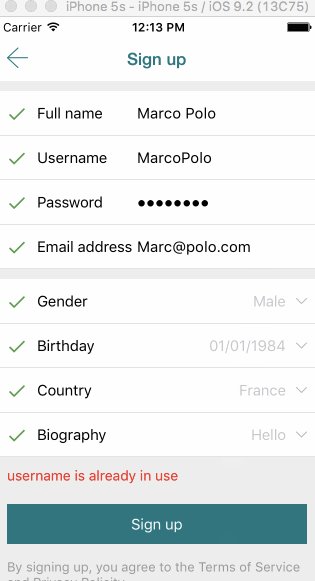
- SubmitWidget - A submit button that trigger form validators and error displaying
- SwitchWidget - A switch
- DatePickerIOSWidget - Date picker for iOS
- NoticeWidget - A notice information - PR wanted for onPress handler
- DayPickerWidget (Not ready for production) - A cross platform date picker. If you want to use it please submit a PR with ISO weeks support (weeks starting on monday) and a prop to set the years range