DropDown menu for your React Native App
If you think you're ready to move on from the native iOS feeling of the PickerIOS, then check this DropDown alternative from Ali Najafizadeh.
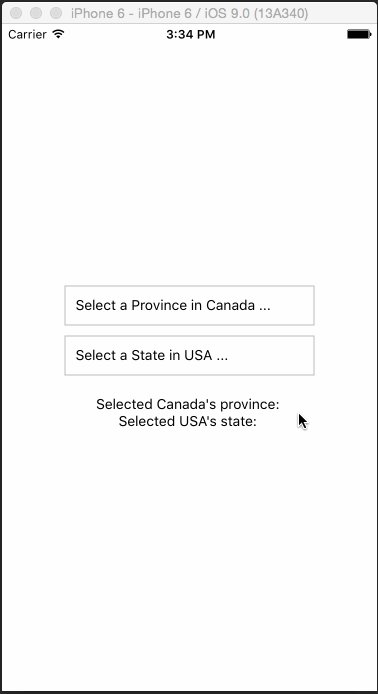
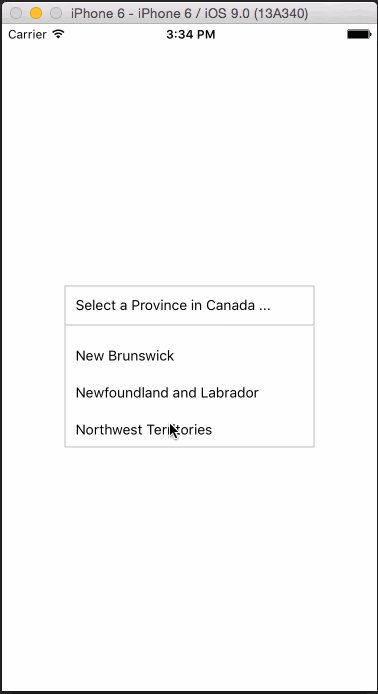
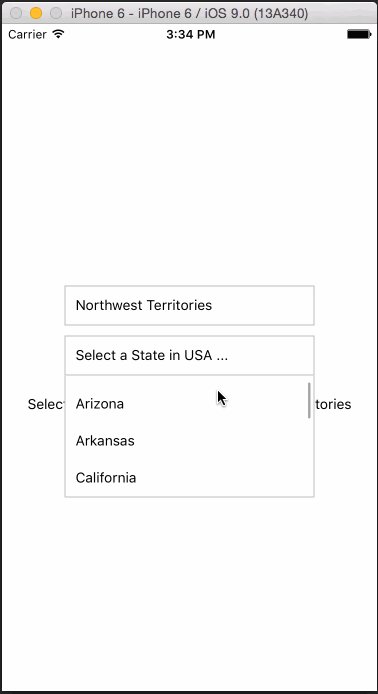
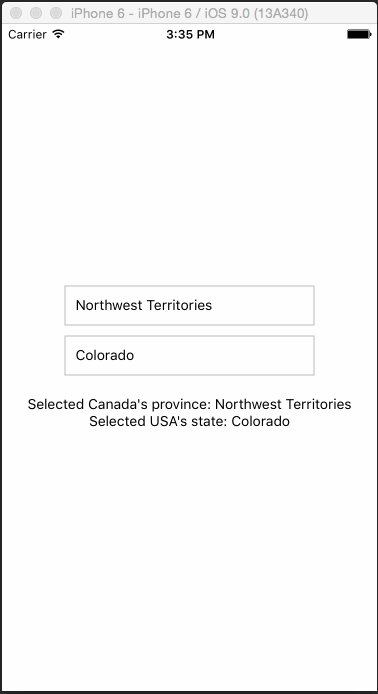
react-native-dropdown on GitHub (Example)

const options = [
{
label: "News",
},
{
label: "Design",
},
{
label: "Sales",
},
{
label: "Marketing",
},
{
label: "Customer Success",
},
];
return (
<View style={styles.container}>
<Select
options={options}
defaultOption={4}
onSelect={(index) => {
console.log(index, "is selected.");
}}
/>
</View>
);