A YouTube component for React Native
Great things come to those who provide great user experiences.
And if you're providing video playbacks, nothing's better than YouTube.
Param Aggarwal has shared it's wrapper component for the official YouTube-Player-iOS-Helper.
react-native-youtube on GitHub
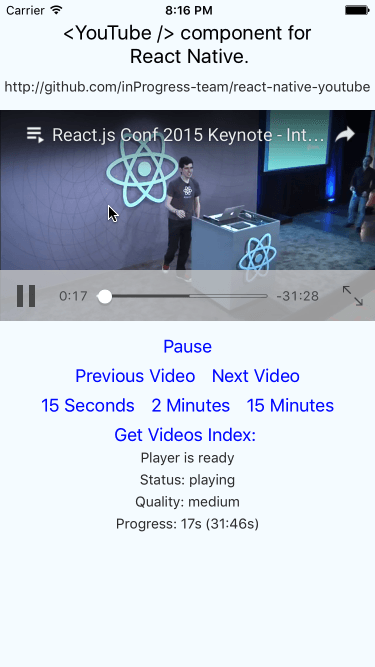
A
YouTubecomponent for React Native.

<YouTube
videoId="KVZ-P-ZI6W4" // The YouTube video ID
play={true} // control playback of video with true/false
hidden={false} // control visiblity of the entire view
playsInline={true} // control whether the video should play inline
onReady={(e) => {
this.setState({ isReady: true });
}}
onChangeState={(e) => {
this.setState({ status: e.state });
}}
onChangeQuality={(e) => {
this.setState({ quality: e.quality });
}}
onError={(e) => {
this.setState({ error: e.error });
}}
style={{
alignSelf: "stretch",
height: 300,
backgroundColor: "black",
marginVertical: 10,
}}
/>