A whole lotta React Native Styles
It's one thing to learn a new framework and another to learn a whole set of new technologies.
Here's why you might find handy these tools to keep using your preferred stack, and CSS.
react-native-css
Write modular SCSS or basic CSS styles for your React-Native components and application. react-native-css turns valid CSS into the Facebook subset of CSS styling.
What this modules does is taking one CSS or SASS file as input
description {
margin-bottom: 20;
font-size: 18;
text-align: center;
color: #656656;
}
container {
padding: 30;
margin-top: 65;
align-items: center;
}
and compile it to a JS module that you can use in your React Native Views.
// Import the generated module
var styles = require("./style.js");
class SearchPage extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.description}>Buy</Text>
</View>
);
}
}
This module is still in development.
react-native-extended-stylesheet
Extend React Native stylesheets with media-queries, variables, themes, relative units, percents, math operations, scaling and other styling stuff.
react-native-nested-stylesheets
Extends React Native's StyleSheet Object to allow for nesting of styles.
react-native-viewport-units
Incredibly simple utility for (sort of) using viewport units with React Native.
If you haven't used Viewport Units yet, you should, just know that's an handy way of calculating your View's sizes as a percentage of the real device size.
var styles = StyleSheet.create({
lookingGood: {
width: 15 * vmin,
height: 10 * vmax,
padding: 2 * vw,
margin: 4 * vh,
},
});
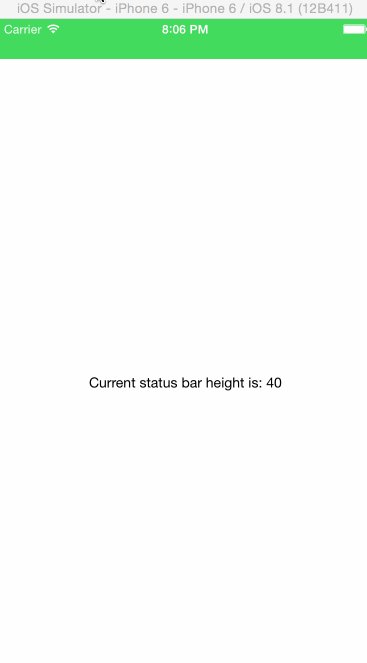
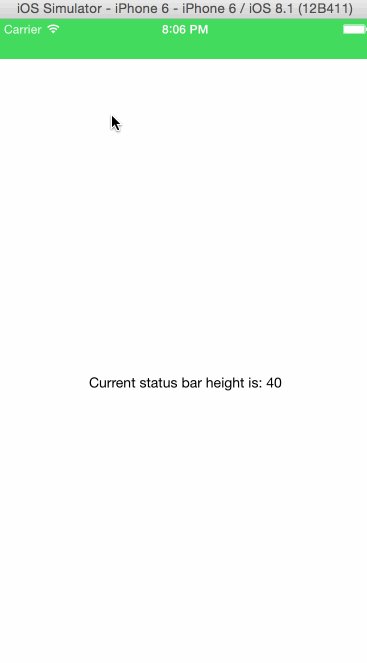
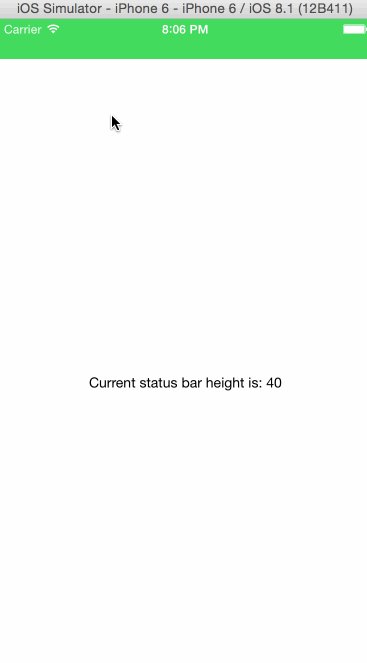
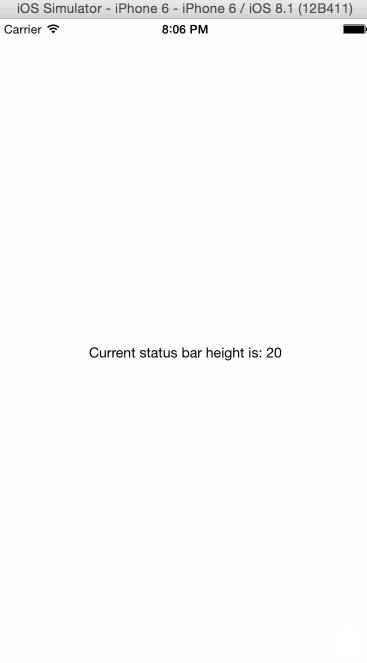
react-native-status-bar-size
Watch and respond to changes in the iOS status bar height.