A React Native Component for floating label text input
Forms are invaluable to your app, but boring for your users instead.
At least make sure they're not hard to fill!
To this extent, floating labels are a great UX improvement that ramped up in Mobile and Web development.
Eyal Eizenberg is making sure you will ease form filling for your users in React Native too!
react-native-floating-label-text-input on GitHub
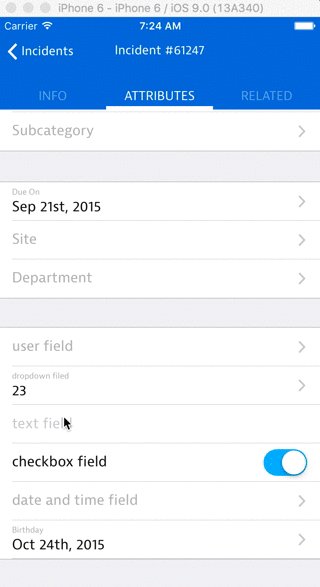
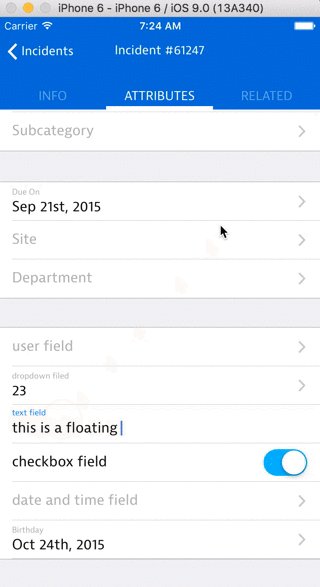
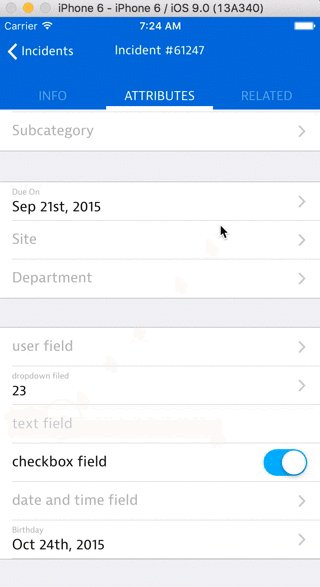
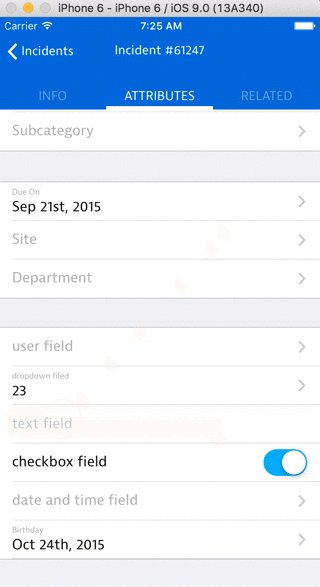
This component will render an iOS styled text field with floating label animation. When there is no value, the placeholder will be centered. Once there is a value, the value will slide down and the label will fade in and slide up.
var FloatLabelTextInput = require('react-native-floating-label-text-input');
var SomeComponent = React.createClass({
render: function() {
return (
<View>
<FloatLabelTextInput
placeHolder={"name of field"}
value={"value of field"}
onFocus={@myFocusFunction}
onBlur={@onBlurFunction}
/>
</View>
);
}
});