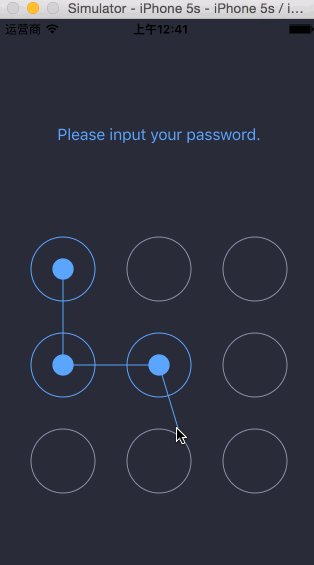
A gesture-based password Component for React Native
Inspired by Android's gesture-based lock screen, and its iOS implementation GesturePasswordView, Spikef has produced its own React Native version of this Component.
react-native-gesture-password on GitHub
var PhonePickerDemo = React.createClass({
// Example for check password
onEnd: function (password) {
if (password == "012") {
this.refs.pg.setNativeProps({
gestureError: false,
inputTipText: "Password is right, success.",
});
// your codes to close this view
} else {
this.refs.pg.setNativeProps({
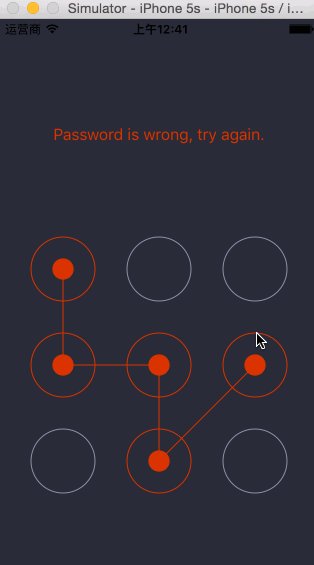
gestureError: true,
inputTipText: "Password is wrong, try again.",
});
}
},
onStart: function () {
this.refs.pg.setNativeProps({
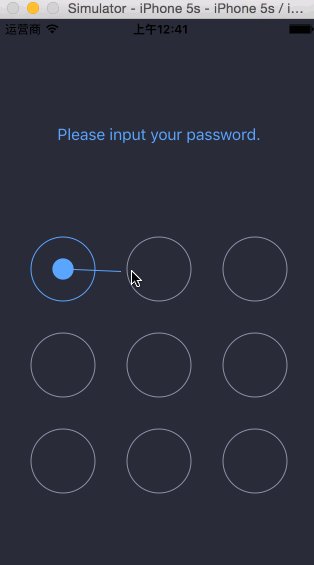
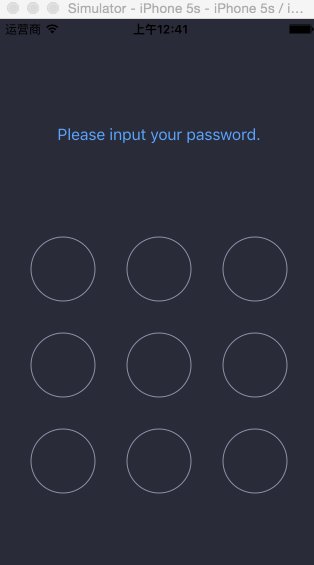
inputDefault: "Please input your password.",
});
},
render: function () {
return (
<PasswordGesture
ref="pg"
inputDefault="Please input your password."
onStart={() => this.onStart()}
onEnd={(password) => this.onEnd(password)}
/>
);
},
});